
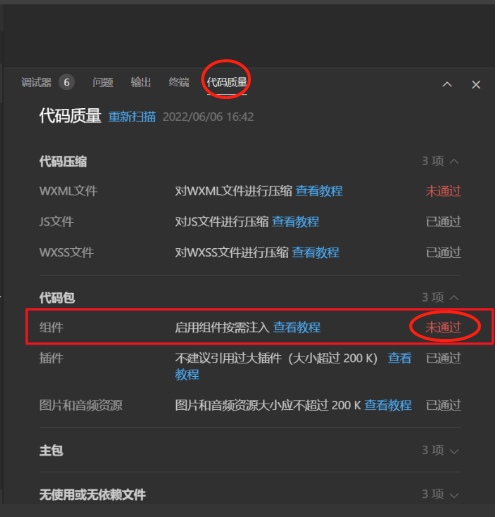
今天升级了最新版的微信开发者工具,发现了一个新的功能,那就是微信小程序开发的代码质量功能,顺手就把刚用微信小程序反编译工具弄的一个微信小程序源码就点了一下代码质量扫描,结果就出现了“启用组件按需注入(未通过)”的提示,大概看了一下官方的教程,发现这就是一个鸡肋的功能。

但是没办法,人在屋檐下不得不低头,谁让咱们要在微信小程序的平台上混呢,所以只能埋头又是一顿猛操作。
1、通过官方文档可知,微信小程序自基础库版本2.11.1起,小程序支持有选择地注入必要的代码,以降低小程序的启动时间和运行时内存。配置方法如下:
{
"lazyCodeLoading": "requiredComponents"
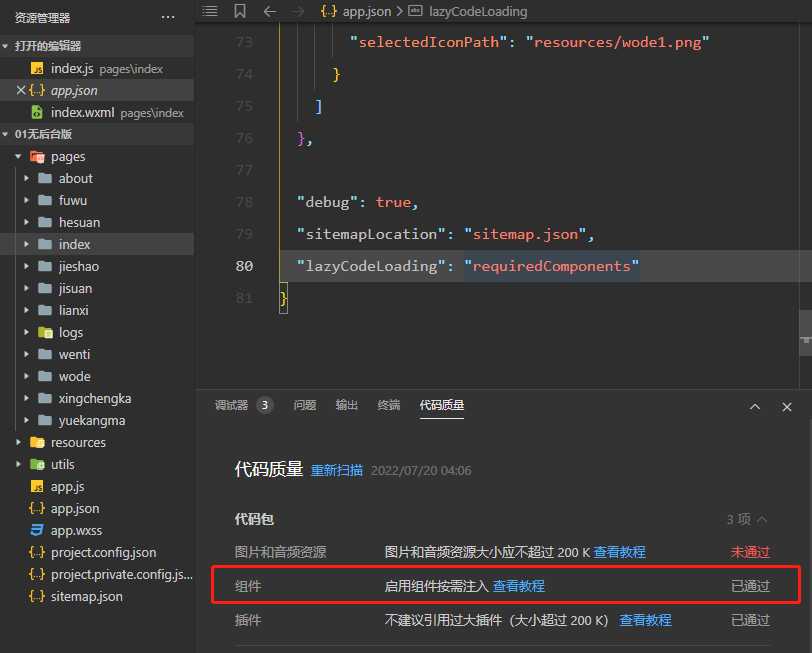
}2、启用组件按需注入(未通过)解决方法
(1)、打开微信小程序的app.josn配置文件,在 app.json最后面添加配置"lazyCodeLoading": "requiredComponents"即可。

(2)、有部分启用组件按需注入(未通过)是因为微信小程序开发的文件目录下有无用的文件,所以如果配置了上面的代码,还是提示“启用组件按需注入(未通过)”,那就提交一下微信小程序的代码,看看有哪些微信小程序源码文件是没有关联的,直接把这些对应的微信小程序源码备份一份,然后在将微信小程序源码开发目录下的这些多余文件删除即可完美解决。
以上就是微信小程序开发:启用组件按需注入(未通过)解决方法的全部内容,如果您还有关于微信小程序开发的其他问题,都可以加我一起交流学习哦。







